6. Panorama de investigación: Tipografía
Introducción
Este capítulo adopta el mismo enfoque que el capítulo anterior sobre tipo, al incluir el contexto y objetivos de la investigación.
Espaciado entre letras
En el Capítulo 2 introduje el concepto de aglomeración, que se refiere al efecto que tienen las letras circundantes en las palabras para facilitar la identificación de las letras. Resulta más fácil identificar letras solas que no forman parte de una palabra, debido a que las letras adyacentes pueden hacer que se confunda la apariencia de las letras. Esto sugiere que al aumentar el espacio entre letras, se mejora la identificación de las palabras debido a que se facilita la identificación de las letras individuales y se ubica con exactitud su posición en relación con las otras (por ejemplo, para evitar confundir ‘casual’ y ‘causal’). No obstante, si se utiliza demasiada separación, acaso las letras no se perciban como grupo, es decir, como palabra. Otra posible desventaja de aumentar el espacio entre letras es que las palabras siguientes, las que estamos a punto de leer y que ya se encuentran en nuestra visión parafoveal, estarán aún más lejos de nuestra fijación y, por lo tanto, nuestra agudeza visual se verá disminuida.
Una fuente tiene anchos de caracter (incluyendo la separación) construidos en ella, y la mayoría de los programas para procesar texto incorporan alguna forma de ajustar la separación entre letras a partir del valor predeterminado (0) (0 default). Las investigaciones que han explorado las desviaciones de los valores predeterminados han descubierto de manera consistente que la contracción (reducción) del espaciado entre letras hace que la lectura sea más difícil. Sin embargo, el incremento de la separación ha producido resultados contradictorios: o no hay beneficios o bien algún beneficio; divergencia que puede explicarse como causada por diferencias entre los lectores, tipos de letra, métodos de prueba y grado de separación.
Los estudios que utilizan Courier, un tipo de letra monoespaciada, encontraron que una separación más cerrada que la estándar redujo la velocidad de lectura, pero al abrir la separación, no aumentó la velocidad de lectura (Chung, 2002; Yu, Cheung, Legge y Chung, 2007). No hubo evidencia de que el efecto de la aglomeración se redujera al aumentar la separación estándar. Usar Courier es una elección extraña desde la perspectiva de un diseñador, pero es más fácil especificar y manipular el espacio cuando cada letra ocupa el mismo ancho fijo. Sin embargo, esta propiedad puede ser la razón por la cual no hay ninguna ventaja en aumentar la separación entre letras más allá del estándar. El monoespaciado (ancho fijo) da como resultado un espaciado más abierto, particularmente para letras más estrechas, y por lo tanto, quizás no requiera separación adicional, en particular porque esto significa que las palabras se extenderán más allá de nuestra visión periférica (Figura 6.1). Los ajustes a la separación entre letras también resultan bastante grandes en comparación con estudios posteriores.

Figura 6.1: El tipo de letra monoespaciado utilizado por Chung (2002). La separación estándar parece bastante flexible.
Algunos estudios más recientes han incluido a lectores expertos adultos, lectores jóvenes (7-8 y 9-10 años de edad) y otros de la misma edad, pero con dislexia del desarrollo. Palabras compuestas en Times New Roman de 14 puntos con separación adicional (véase Figura 6.2) se identifican más rápido que con la separación predeterminada. Esto es cierto para los tres conjuntos de lectores. Sin embargo, cuando se usa una tarea de lectura (no solo palabras sueltas), la ventaja de la separación más amplia solo se encuentra para los lectores disléxicos. La razón por la cual se compararon estos diferentes grupos de lectores es porque la aglomeración tiende a ser mayor para los lectores más jóvenes en comparación con los adultos, y mayor para los disléxicos que para los lectores normales (Perea, Moret-Tatay y Gómez, 2011; Perea, Panadero, Moret-Tatay y Gómez, 2012).

Figura 6.2: Separación (o default) predeterminada (arriba) y más ancha (abajo), descrita como incremento del valor en Microsoft Word a 1.2 (Perea et al., 2011, 2012).
Esta relación entre aumento de aglomeramiento y espaciado se ha explorado a través de la medida del aglomeramiento en individuos y analizando los efectos correspondientes al aumentar la letra, la palabra y el espaciameinto interlínea (Joo, White, Strodtman, and Yeatman, 2018). Un espaciado normal consistió en palabras compuestas en Calibri en 11 puntos y el espaciado se aumentó a Calibri Fuent en 11 puntos (ver la Figura 6.3). Un subgrupo de adultos con dislexia que habían mostrado mayores efectos de aglomeramiento, leyeron más rápidamente con el espaciado adicional. Este estudio no determinó a qué se debía, si al espaciado en la letra, la palabra o el espaciamiento interlínea para mejorar el desempeño en la lectura.
Cuando los niños de 5-7 años fueron evaluados en un entorno de lectura más natural, los cambios en el espaciado entre letras de cerrado a muy abierto, no tuvieron ningún efecto en la velocidad de lectura o en los errores cometidos (Reynolds y Walker, 2004). Se pidió a los niños que leyeran en voz alta un texto formado con tipografía en 19 puntos de Century Educational, que usan los editores de libros para niños de edades tempranas.
Con lectores adultos y cambios más sutiles en la separación entre letras (véase Figura 6.4), las respuestas son más rápidas a medida que aumenta el espaciado. Al leer oraciones, fijamos la vista menos tiempo con separaciones mayores (Perea y Gómez, 2012a, 2012b). Sin embargo, cuando los adultos leen en un contexto más natural (leyendo historias para comprensión), no hay diferencia en el tiempo total de lectura entre el espaciado predeterminado y el espaciado abierto (1.2), como en la Figura 6.2 (Perea, Giner, Marcet y Gómez, 2016). Aunque las fijaciones son más cortas con el espacio adicional entre letras, se realizan un número ligeramente mayor de fijaciones, lo cual anula la ventaja. La duración del movimiento sacádico es similar en los espaciamientos predeterminados y abiertos. Como estamos acostumbrados a leer la configuración predeterminada e iniciar movimientos sacádicos de una duración específica, queda la pregunta de si podríamos ajustar el número de fijaciones si leemos el texto ampliado durante más tiempo.
Algunas investigaciones han confirmado que los ajustes relativamente pequeños al espaciado entre letras afectan el reconocimiento de palabras sueltas de diferentes maneras, dependiendo de que el tipo de letra sea de ancho proporcional o fijo (Slattery, Yates y Angele, 2016). Cuando se aumenta el espacio entre letras:
-
Se responde con mayor rapidez a las palabras en tipografías de ancho proporcional (Calibri, Cambria, Georgia y Verdana).
-
Se responde más lentamente a las palabras en tipografías de ancho fijo (Consolas y Courier New). Esto confirma los primeros estudios descritos anteriormente, que también utilizaron Courier.
Este estudio no encontró diferencias entre tipos de letra serif y sans serif. El resultado puede deberse a que las separaciones predeterminadas se han ajustado adecuadamente (véase la Figura 6.5).

Figura 6.3: Ejemplos de listas de palabaras usadas por Joo et al. (2018) con espaciamiento normal en Caibri (arriba) y con el espaciado incrementado en Fluent Calibri (inferior).

Figura 6.4: La separación entre letras de -0.5 (condensada), 0 (predeterminada), +0.5, +1.0, +1.5 (abierta) utilizada por Perea y Gómez (2012a).

Figura 6.5: Comparación de tipografías de ancho fijo y proporcional con tres espaciados entre letras: más cerrado que el predeterminado, predeterminado y más abierto que el predeterminado. Este rango de separación de letras es similar al utilizado por Slattery, Yates y Angele (2016). Los tipos de letra son (de arriba abajo) Calibri, Cambria, Georgia, Verdana, Consolas y Courier New.
En resumen, existe cierta evidencia de que un espaciado entre letras ligeramente más abierto ayuda a los lectores disléxicos y posiblemente a otros lectores, pero esto dependerá de la tipografía. Por lo tanto, los libros electrónicos podrían beneficiarse al incluir un control sobre separación entre letras, particularmente para los lectores disléxicos. Los adultos dedican menos tiempo a las fijaciones individuales con un espaciado más abierto, pero tienen que realizar más fijaciones. Pareciera entonces, que los valores predeterminados por los diseñadores de tipos son adecuados, aunque no se basen en investigaciones empíricas.
Espaciado entre palabras
En los estudios anteriores para los cuales se leyeron oraciones, el espaciamiento entre palabras aumentó al incrementar el espaciado entre letras. Microsoft Word también ajusta automáticamente los espacios entre las palabras cuando el usuario cambia el espaciado entre letras (consulte, por ejemplo, la Figura 6.4).
Los espacios entre palabras nos permiten segmentar un texto en palabras, y nos ayuda a enfocarnos en dónde aterrizar la mirada, con base en la visión parafoveal. El espacio antes de la primera letra de una palabra y el espacio después de la última letra también reduce los efectos de la aglomeración. Todos estos factores parecen avalar que haya espacios entre palabras suficientemente grandes. Pero existe la desventaja de que al aumentar dichos espacios, las palabras se alejan más hacia nuestra visión periférica, donde nuestra agudeza disminuye drásticamente. Si se reduce el espacio entre letras, pero se aumenta la separación entre palabras, las siguientes palabras no se alejan tanto hacia la visión periférica (véase la Figura 6.6). Un estudio que empleó dichas separaciones con Georgia y Consolas (una sans serif de ancho fijo) encontró un beneficio al reducir el espaciado entre letras (un poco) y aumentar la separación entre palabras. Sin embargo, esto ocurrió principalmente con Georgia, y no con Consolas, lo que se puede explicar por los espaciados predeterminados (véase la Figura 6.5). Georgia tiene un espaciamiento entre palabras más ajustado, de modo que puede beneficiarse más de un aumento que Consolas (Slattery y Rayner, 2013).

Slattery, Yates y Angele (2016) exploraron más a fondo la relación entre separación de letras y palabras, utilizando Calibri y Consolas para comparar tipos de letra de ancho fijo y proporcional. Confirman la importancia de considerar el espaciado entre letras y palabras, y proponen que para una lectura eficiente, los espacios entre palabras deben ser al menos 3.5 veces los espacios entre letras. Al igual que con el espaciado entre letras, la letra Consolas de ancho fijo se lee más lento si el espaciado entre palabras es mayor que el predeterminado, a menos que se reduzca el espaciado entre letras. Calibri se lee más lento si se reduce el espaciado entre palabras. Aunque este estudio se basó en la lectura de oraciones, los investigadores señalan que no utilizaron más de un renglón de texto, y que se requiere más investigación que utilice múltiples renglones.
En resumen, al hacer ajustes a la separación de palabras:
-
los valores predeterminados construidos en las diferentes fuentes y el software para maquetar páginas deben tenerse en cuenta
-
la relación entre separación de letras y palabras es importante
-
las características de los lectores pueden ser particularmente relevantes, ya que los lectores más jóvenes y los disléxicos son más susceptibles a los efectos de la aglomeración
Alineación
Los párrafos de texto se alinean típicamente a la izquierda, con el margen derecho alineado ya sea para producir texto justificado o con un margen derecho desigual para producir texto sin justificar. La mayoría de los estudios no han mostrado diferencias en la velocidad de lectura, aunque el texto totalmente justificado puede resultar problemático para los lectores deficientes cuando se establece en líneas cortas, es decir, 7 palabras por línea, aproximadamente 42 caracteres (véase Figura 6.7) o incluso un poco más largo, aproximadamente 52 (Gregory y Poulton, 1970; Zachrisson, 1965). Un estudio ha analizado la alineación en las páginas web, aunque lo ha hecho utilizando la búsqueda de un enlace en una pantalla de texto, en vez de leer el texto. El desempeño fue mejor con texto alineado a la izquierda que con texto justificado, aunque los participantes prefirieron el justificado (Ling y van Schaik, 2007).

La principal razón propuesta para la legibilidad reducida del texto justificado (o en caja), es el espaciado desigual, a menudo descrito como ‘ríos’ en blanco. Estas separaciones más amplias de palabras tienen más probabilidades de ocurrir con:
-
renglones cortos
-
muchas palabras largas
-
caracteres más amplios
-
sin separación silábica
-
un control menos sofisticado sobre el espaciado entre palabras (y letras)
La suposición es que los movimientos oculares se verán afectados de forma adversa por dicha irregularidad, lo que podría deberse a la falta de ritmo. Otra posible explicación es que las mayores separaciones de palabras alejan las palabras siguientes hacia la visión periférica, reduciendo su agudeza. Estos factores pueden resultar más importantes para lectores deficientes que tienen un menor alcance perceptivo (y que por consiguiente hacen menos uso de las letras a la derecha). Estas explicaciones que se sugieren, que yo sepa, no han sido probadas. Es posible que el problema no sea las diferencias en legibilidad, sino consideraciones estéticas.
Longitud de línea
La longitud de línea, a veces descrita como ancho de línea, puede medirse por:
-
longitud física del renglón (por ejemplo, 15 centímetros), que a veces se convierte en ángulo visual teniendo en cuenta la distancia de visión
-
número de caracteres por línea (cpl), que puede variar
1) cambiando el tamaño del tipo, manteniendo la longitud física constante, o
2) manteniendo el tamaño del tipo constante, lo cual varía la longitud física
La Figura 6.8 muestra las diversas formas de cambiar las longitudes de línea.

Las investigaciones sobre legibilidad relativa de diferentes longitudes de línea en impresos, ha dado lugar a recomendar que las longitudes no excedan de aproximadamente 70 cpl (Spencer, 1968). Varios estudios resumidos en Tinker (1963) se han interpretado como que respaldan una longitud óptima de 52 cpl (Rayner y Pollatsek, 1989, p. 118). La explicación que dan respecto a la legibilidad de esta moderada longitud de línea es que resulta de una compensación entre dos factores opuestos. Si las líneas de texto son demasiado largas, el retorno al principio de la siguiente línea puede ser inexacto. Si las líneas son demasiado cortas, los lectores no pueden aprovechar al máximo su visión periférica. Sin embargo, estudios recientes han cuestionado si los barridos de regreso imprecisos son necesariamente problemáticos.
Los estudios que analizan la longitud de línea en la pantalla comenzaron en la década de 1980, pero se vieron limitados en cuanto a los posibles cambios de longitud de línea. Lo hicieron cambiando la densidad de caracteres, lo cual implicaba caracteres de la misma altura, pero diferentes anchos, con un aspecto similar al que se presenta en la Figura 6.9.

Un estudio preliminar demostró que los caracteres más pequeños, con más caracteres por línea (en la parte inferior de la Figura 6.9) se leen más rápido y de manera más eficiente con menos fijaciones en general (Kolers, Duchnicky y Ferguson, 1981). Las longitudes de línea que se compararon fueron de 35 y 70 cpl. Cerca de 20 años después, utilizando una tecnología de pantalla más actualizada, la longitud de línea varió al cambiar el número de caracteres del mismo tamaño (Figura 6.10). El estudio encontró que la velocidad de lectura tendió a ser más rápida a medida que las líneas se hicieron más largas, y aunque sorprenda, incluso hasta 100 cpl (Dyson, 2004, 2005). Se encontraron ventajas similares para las línea de texto más largas en pantalla al buscar palabras, en vez de lectura continua (Youngman y Scharff, 1998; Ling y van Schaik, 2006).

Sin embargo, un hallazgo consistente es que las mayores longitudes de línea en pantalla son menos preferidas o juzgadas como menos fáciles de leer. Se prefieren las longitudes moderadas (alrededor de 50-70 cpl), lo que cuadra con las preferencias de longitud de línea en impresos. Esto tiene sentido ya que los lectores pueden hacer juicios similares sin importar si leen impresos o en pantalla. Los lectores también pueden juzgar lo que encuentran frecuentemente en el material impreso como el más fácil de leer, es decir, la familiaridad que determina la legibilidad percibida. Pero ¿por qué podría haber una ventaja en la velocidad de lectura de líneas largas (hasta alrededor de 100 caracteres) en pantalla, mientras que en impresos, un máximo de 70 caracteres es más legible? Las siguientes son algunas sugerencias:
-
Los juicios subjetivos podrían proporcionar una clave. Las líneas de gran longitud en pantalla parecen bastante desalentadoras, lo cual puede motivar a una lectura más rápida y menos detallada, como escanear o leer de manera superficial, sólo para hacerse de una idea general. Esto es consistente con el hecho de que la comprensión es más pobre con líneas largas, en comparación con longitudes de línea más moderadas. En efecto, Ling y van Schaik (2006) sugieren que se deberían emplear línea de texto más largas para escanear rápidamente, y líneas más cortas cuando el texto debe leerse más a fondo.
-
La mecánica de la lectura de textos en pantalla puede influenciar el tiempo en que se lee. Si tenemos que desplazar el cursor hacia abajo (scroll) a través de los textos, una mayor longitud de línea requerirá menos desplazamiento, ya que habrá menos líneas. Si leemos mientras nos desplazamos, no será más lenta nuestra lectura. Y si no, las líneas más largas harán más eficiente la navegación.
-
Permanece la pregunta por qué las líneas largas pueden resultar menos problemáticas en cuanto a la precisión del barrido de retorno desde el final de una línea hasta el comienzo de la siguiente. Como se mencionó anteriormente, tendemos a ubicarnos más alejados de la pantalla de una computadora que del material impreso, lo que significa que una línea de texto tiene un menor ángulo visual. Al ser más pequeño el ángulo visual éste puede facilitar ubicar la posición correcta para nuestros ojos cuando hacemos un barrido de retorno. Otra posible explicación es que el desplazamiento proporciona una pista para localizar la siguiente línea, ya que el movimiento ascendente del texto reduce la dificultad con las líneas largas. Sin embargo, lo más seguro es que esto solo funcionará si nos desplazamos lentamente y, por consiguiente, puede ser menos relevante para las interfaces con pantallas táctiles que se utilizan en los teléfonos inteligentes o en las tabletas.
Pregunta: ¿Te han convencido alguna de las sugerencias anteriores? Si encuentras líneas largas en la pantalla de una computadora, ¿ajustas la configuración? Si es así, ¿por qué lo haces? ¿Influye en ti lo que lees en impresos?
Columnas
Otra manera de variar la longitud de línea es componer el texto en columnas: varias columnas generalmente dan como resultado renglones más cortos. Algunos estudios han comparado directamente impresos con columnas únicas y con columnas múltiples. El contexto de gran parte de estas investigaciones fue la exploración de diseños de publicaciones académicas impresas, que normalmente utilizan formatos de múltiples columnas. Los hallazgos no fueron del todo consistentes:
-
una ventaja para componer columnas estrechas (Foster, 1970)
-
las columnas únicas se leen más rápido que las columnas dobles (Poulton, 1959)
-
no hay diferencia entre una sola columna y una doble columna (Hartley, Burnhill, y Fraser, 1974)
-
con niños de edades entre los 11 y los 12 años, la lectura para localizar palabras fue ligeramente más rápida en dos columnas (alrededor de 53 cpl) que con una columna (alrededor de 115 cpl). Sin embargo, una mayor longitud de línea no fue problemática (Hartley, Burnhill y Davis, 1978).
En los primeros días de las versiones de periódicos y revistas en línea, normalmente se empleaban formatos en varias columnas, a menudo en formato PDF, hasta que éstas se volvieron a diseñar y se adaptaron para su visualización en pantalla. En una comparación entre una y tres columnas en pantalla (Figura 6.11), una sola columna (80 cpl) se leyó más rápido sin diferencias en la comprensión (Dyson y Kipping, 1997), lo cual ofrece un respaldo adicional para la ventaja de los renglones más largos descrita anteriormente.
Algunos hallazgos interesantes adicionales del estudio de Dyson y Kipping son:
-
La ventaja de esta sola columna estaba limitada a un grupo de edad más joven (18-24 años). Los mayores de 25 años leyeron ambas versiones a velocidad similar. Suponemos que los participantes más jóvenes estaban más familiarizados con la lectura de páginas en la red (alrededor de 1997).
-
La comprensión fue mejor para los lectores más rápidos en la versión de tres columnas que para lectores más lentos. Especulamos la posibilidad de que los lectores más rápidos utilicen un patrón de lectura diferente y sean capaces de escanear columnas estrechas de una manera eficiente para absorber información.


Figura 6.11: Comparación entre una sola columna (80 cpl) y tres columnas (cada una de 25 cpl), empleada por Dyson y Kipping (1997).
Espaciado entre líneas o interlineado
Uno de los primeros estudios indicó que aumentar el interlineado desde cero espacio adicional (igual que el tamaño en puntos) a 7 puntos de espacio adicional, produjo una lectura más rápida; con más de 7 puntos, la lectura fue más lenta (Bentley, 1921). Como los tamaños de tipo utilizados fueron 6, 9 y 12 puntos, se utilizó un espacio bastante generoso del interlineado (véase Figura 6.12).

Figura 6.12: Una indicación del material utilizado por Bentley (1921). La fila superior muestra los tres tamaños de letra (12, 9 y 6 puntos) sin interlineado adicional. La fila inferior tiene los mismos tamaños con un espaciado adicional de 7 puntos.
Como se comentó en el Capítulo 4, los diseñadores no toman decisiones sobre variables tipográficas individuales, sino que consideran la relación entre estas variables. La legibilidad de una longitud de línea particular puede estar influenciada por la cantidad de espacio interlínea. El problema de los barridos de retorno inexactos cuando se lee una línea larga se puede atenuar introduciendo un mayor espacio entre las líneas. Paterson y Tinker estudiaron el tamaño de letra, la longitud de línea y el interlineado en impresos, variando sistemáticamente estas tres características (resumido en Tinker, 1965). Los resultados se expresaron como ‘zonas de seguridad’, que se refieren a los límites de la longitud de línea y del interlineado, entre los cuales la legibilidad sería satisfactoria. Por lo general, se encontraban entre 1 y 4 puntos, sin demasiada variación dependiendo de la longitud de línea o el tamaño del tipo. Lo que podemos concluir es que el espaciado entre líneas no debe ser demasiado ajustado. También se considera que diferentes tipos de letra necesitan diferentes niveles de espaciado entre líneas para maximizar su atractivo, ya que con sans serif e itálica necesitan un punto más que las tipografías serif romanas (Becker, Heinrich, von Sichowsky y Wendt, 1970).
Esta investigación tan extensa no se llevó a cabo para leer en pantalla. En vista de las conclusiones del estudio, cuyo carácter es más bien general, resulta cuestionable si vale la pena repetirlo para la pantalla. Un estudio con el objetivo de generar pautas de diseño para páginas web, comparó el tipo Arial de 10 puntos compuesto en espacios sencillo, 1.5 y doble línea. Los investigadores encontraron que cuanto mayor es el interlineado, mejor pueden los participantes localizar hipervínculos dentro de los textos, y sus preferencias también siguieron este patrón (Ling y van Schaik, 2007).
La localización de hipervínculos es una tarea de recuperación de información que no involucra la misma secuencia de movimientos oculares que la lectura de texto corrido. Resulta creíble que sea más fácil identificar palabras cuando hay más espacio arriba y debajo de ellas, lo que parece ser confirmado por un estudio que analizó el espaciado entre líneas desde la perspectiva del aglomeramiento (Chung, 2004). Se ha discutido anteriormente acerca del aglomeramiento en términos de espaciado entre letras y palabras, es decir, el espacio horizontal, mientras que este estudio examinó el espacio vertical que los diseñadores llaman espaciado entre líneas o interlineado. El estudio analizó la velocidad para identificar palabras, y los resultados indicaron que un aumento en el espacio por encima y por debajo de las palabras aumentó la velocidad de lectura. Si miramos directamente la palabra de modo que se sitúe dentro de la fóvea, nos beneficiamos con aumentos de aproximadamente 1.25 a 1.5 del espaciado estándar (véase Figura 6.13), pero más allá de eso no se halla un beneficio adicional. Sin embargo, para las palabras en la visión periférica, la cual utilizamos como guía hacia el lugar donde aterrizamos la mirada después de un movimiento sacádico, un interlineado aún mayor resulta beneficioso. Estos efectos son mayores para tamaños de letra más pequeños, lo que sugiere que el espaciado entre líneas no debería formarse siguiendo un porcentaje constante del tamaño de letra; los tamaños pequeños necesitan proporcionalmente más espacio adicional. Aunque el método y el planteamiento de Tinker fueron muy diferentes, y los resultados se expresaron de manera diferente, existe un relativo acuerdo con las conclusiones del aglomeramiento.

Figura 6.13: Variaciones de espacio por encima y por debajo de las palabras (interlineado) empleadas por Chung (2004). El estudio encontró que una proporción de 1.25-1.5 del espaciado estándar (1x), aumentó la velocidad para identificar la palabra intermedia (bicicleta).
Estos estudios indican que el espaciado entre renglones óptimo puede ser similar en impresos y en pantalla. Los beneficios de un espaciado generoso pueden ser de ayuda para mejorar la precisión de los barridos de retorno con líneas más largas, pero también un medio para atenuar el aglomeramiento de las líneas adyacentes.
Indicación de párrafos
Las formas típicas para indicar cambio de párrafo son:
-
espacio entre párrafos
-
primera línea con sangría
-
línea nueva, pero sin sangría
-
en ocasiones, primera línea con sangría y espacio entre párrafos
Se han comparado los primeros tres de estos formatos más otro sin indicación con niños de 11-12 años al escanear un texto para encontrar palabras faltantes (Hartley, Burnhill y Davis, 1978). Encontraron los siguiente:
-
la versión con espacio entre párrafos (1 en la Figura 6.14) se escanea más rápido que con línea nueva sin sangría (3) y sin indicación (4)
-
la versión con espacio adicional entre párrafos (1) no se escanea significativamente más rápido que los párrafos indicados por una sangría (2)
Por tanto, concluyen que como una sangría utiliza menos espacio, ésta constituye una solución más económica para la imprenta.
No parece haber ninguna investigación que haya buscado formas de indicar párrafos en pantalla. El costo no es un factor y, por lo general, el espacio se usa para separar los párrafos (como en 1).

Figura 6.14: Métodos para denotar párrafos empleados por Hartley, Burnhill y Davis (1978): (1) espacio adicional; (2) primera línea con sangría; (3) inicio de nueva línea; (4) sin denotación.
Pregunta: ¿Cómo sueles indicar cambio de párrafo en impresos y en pantalla? ¿Qué criterios determinan tus decisiones?
Encabezados
Los encabezados tienen la función de estructurar un texto, señalar el tema que se cubre en el texto siguiente y proporcionar un punto de acceso (es decir, para ubicar una sección en particular). Para servir a estos propósitos, los encabezados deben diferenciarse del texto circundante. Anteriormente en este capítulo, se consideró que las negritas son más apropiadas que las itálicas como recurso para resaltar las palabras. Si comparamos encabezados sólo con mayúsculas y negritas, se descubrió que los titulares de periódicos se ubican más rápido en minúsculas negritas que todas en mayúsculas (Poulton, 1967). La altura de x minúscula se combinó con la altura de las letras mayúsculas, ya que el diseñador tipográfico que participó en este estudio consideró que éstas eran óptimas para el diagramado (véase la Figura 5.19). Las mayúsculas se compusieron en el tamaño que se estaba utilizando en el periódico. Este enfoque era congruente con el propósito práctico de la investigación, que se llevó a cabo a petición del editor del periódico The Times.
Sin embargo, las investigaciones que comparan diferentes tratamientos gráficos de encabezados son muy limitadas, y en ellas se ha puesto más énfasis en su función lingüística para facilitar el procesamiento del texto y mejorar su recuerdo (por ejemplo, Hyönä y Lorch, 2004). Sabemos que la posición de los encabezados (incorporado o en el margen) no tuvo implicación alguna para los participantes entre los 14 y los 15 años (Hartley y Trueman, 1983). (Figura 6.15) Por lo tanto, podríamos concluir que las dos soluciones son similares en términos de usabilidad.

Figura 6.15: Dos posiciones de encabezados empleados por Hartley y Trueman (1983): incorporados (arriba) y en el margen (abajo).
Un estudio adoptó un enfoque diferente para identificar la tipografía más apropiada para los encabezados en un texto, explorando lo fácil que resulta discriminar visualmente entre ellos utilizando un juego de cartas (Williams y Spyridakis, 1992). Midieron el tiempo requerido para colocar 16 tratamientos diferentes de encabezados en orden de importancia. La suposición es que si podemos hacer esto rápidamente, esto sugiere que los encabezados son claramente diferentes entre sí y, en consecuencia, funcionarían en un texto para indicar la estructura jerárquica. Los tratamientos usaron tamaño de tipo, posición (centrado, alineado a la izquierda, con sangría, incrustado), subrayado, y mayúsculas y minúsculas. El tamaño de tipo se percibió como la señal más poderosa para el estado jerárquico del encabezado, lo cual es comprensible ya que hay poca ambigüedad en dicho tratamiento: un encabezado más grande significa un nivel más elevado del mismo. Un hallazgo más sutil es que a sus participantes les resultó más fácil emitir juicios cuando los encabezados variaron a lo largo de menos dimensiones (por ejemplo, solo tamaño versus tamaño y posición).
Debe tenerse cuidado al aplicar en la práctica los resultados mencionados, ya que los encabezados deben diferenciarse del cuerpo del texto así como de otros encabezados. Por consiguiente, puede ser conveniente cambiar al menos dos dimensiones para identificar encabezados (por ejemplo, tamaño, mayúsculas o minúsculas, tipo de letra o variante de tipo) e indicar la jerarquía de los mismos por medio de un cambio, posiblemente el tamaño. Es posible que haya una diferencia interesante en cuanto a qué variable se emplea en diferentes países. En México, las mayúsculas se utilizan con frecuencia para los encabezados.
El espacio arriba y abajo de los encabezados no parece haber sido investigado específicamente en un estudio empírico, pero las leyes Gestalt de agrupamiento y organización pueden informar a los profesionales (Panel 6.1). La ley Gestalt de proximidad establece que los elementos más cercanos entre sí se ven como conformando un grupo y se percibe que están más estrechamente relacionados que otros elementos en la imagen o pantalla. Los encabezados deben verse relacionados con el texto siguiente, y no flotando entre párrafos o pareciendo que se agrupan con el texto anterior. Para permitir dicho agrupamiento, necesita haber más espacio encima de un encabezado que abajo (Figura 6.16).

Diagramación general
Algunos estudios han tomado un enfoque global al examinar diseños que varían en un número de características distintas, y reconocen la importancia de la relación entre las variables tipográficas. Se han utilizado dos enfoques:
-
identificar dimensiones, constructos o variables utilizadas para generar juicios
-
medir los efectos de diseños ‘buenos’ y ‘malos’
Identificación de dimensiones, constructos o variables
Un estudio (Grabinger, 1993) cuyo objetivo es identificar los constructos que informarían la diagramación de pantallas, utilizó un sistema de notación con x y o (Twyman, 1981) para presentar ejemplos a los participantes (Figura 6.17). Las variables tipográficas probadas incluyeron varias combinaciones de longitud de línea, número de columnas, interlineado e indicación de párrafos. Los participantes juzgaron la legibilidad y capacidad de estudio de las pantallas mediante comparaciones de pares (véase Capítulo 4). Los resultados indicaron que la organización de las pantallas y su interés visual eran relevantes para los juicios, y el espaciado sencillo y el uso de dos columnas obtuvieron los juicios más positivos. Debido a que una serie de variables difirieron entre las pantallas, no es posible identificar la contribución individual del espaciado entre líneas y el número de columnas.

Figura 6.17: Ejemplo del método utilizado para indicar la diagramación de una pantalla por Grabinger (1993). Los encabezados se denotan por medio de os y los párrafos por medio de xs.
Efectos de una diagramación buena y mala
Varios estudios han probado diferentes versiones de documentos que se supone que difieren en legibilidad, en base a investigaciones y directrices previas. Dos de tales estudios que comparan formatos para pantalla, no encontraron diferencias en las medidas de desempeño, excepto por una preferencia de un formato ‘mejorado’ (Muter y Maurutto, 1991) o una diagramación de texto ‘bien estructurada’ (de Bruijn, de Mul y van Oostendorp, 1992). Un estudio posterior (Chaparro, Shaikh y Baker, 2005), que también analiza pantallas, arrojó el mismo resultado: no hubo ninguna diferencia en la velocidad o comprensión de lectura, pero se prefirió un diagrama mejorado, cuya lectura se consideró menos fatigosa, estando los puntajes de satisfacción más elevados.
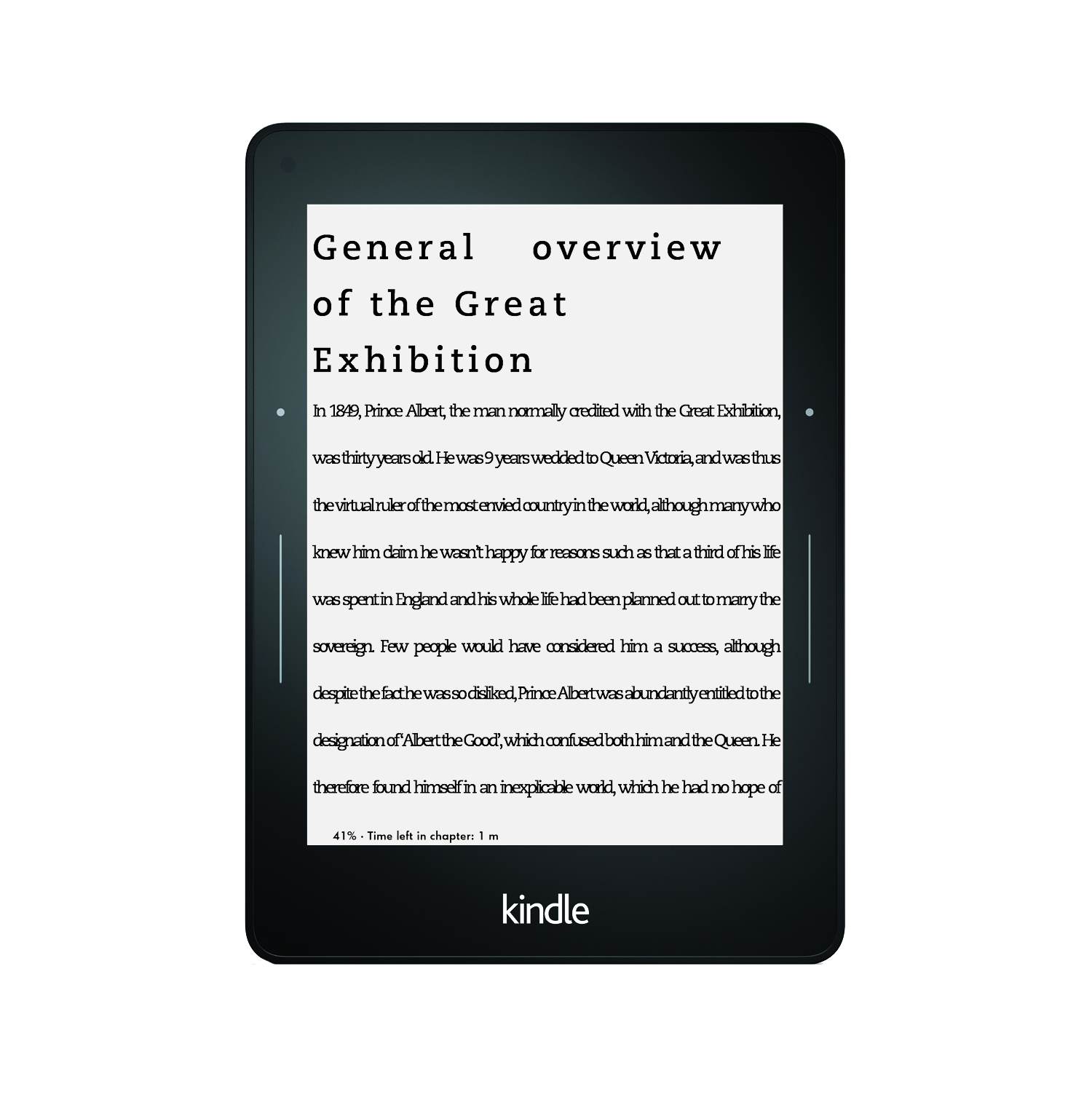
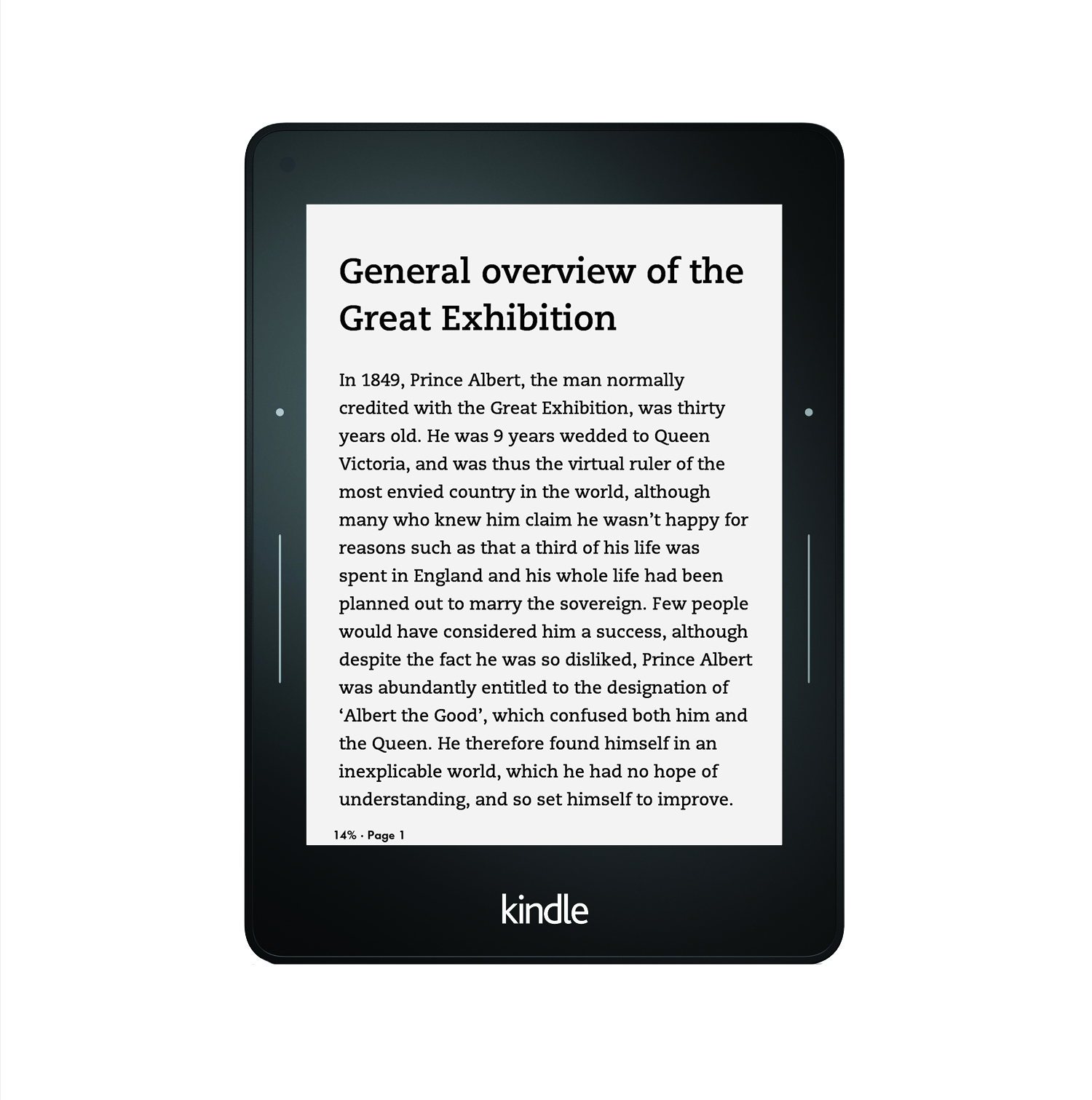
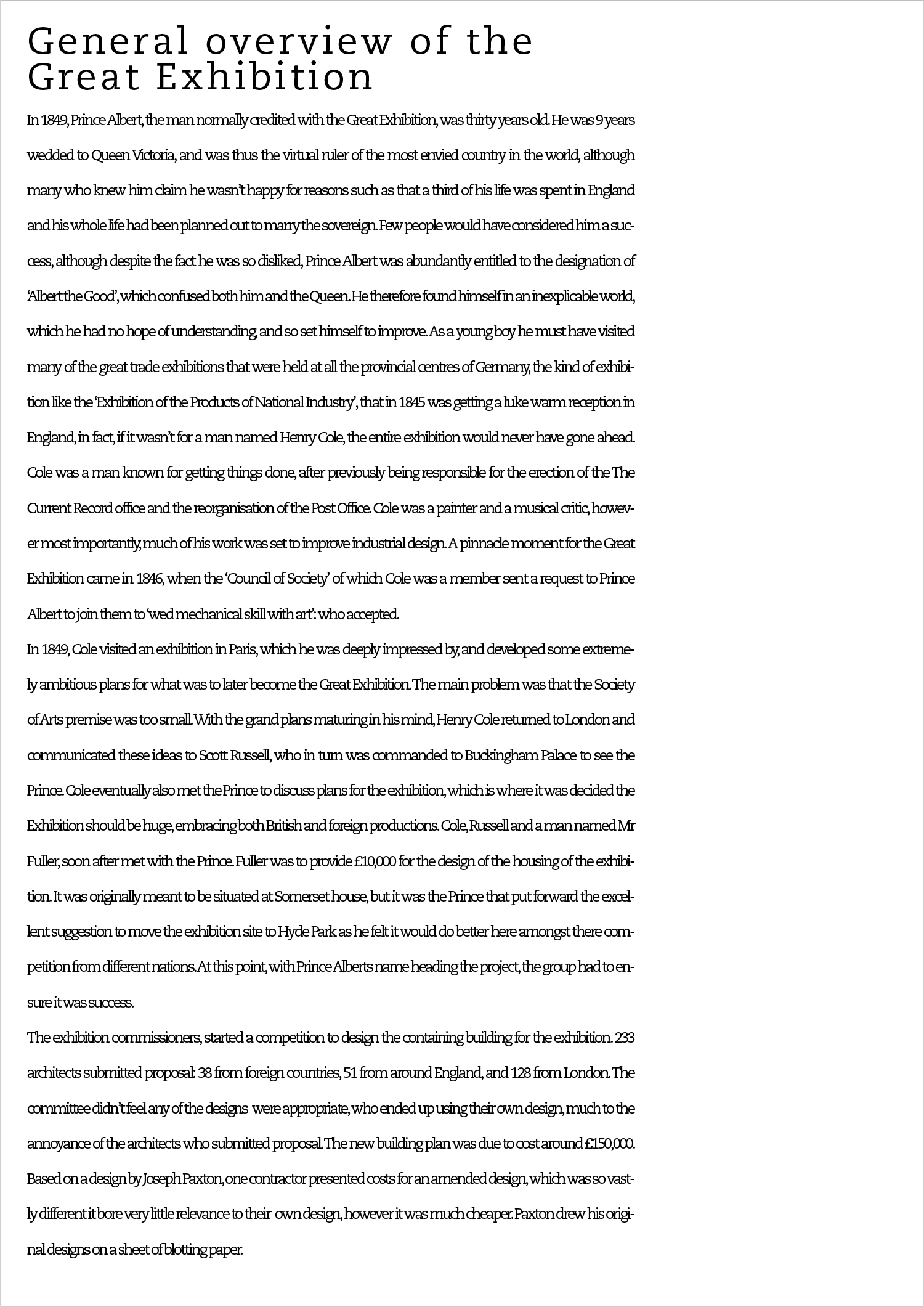
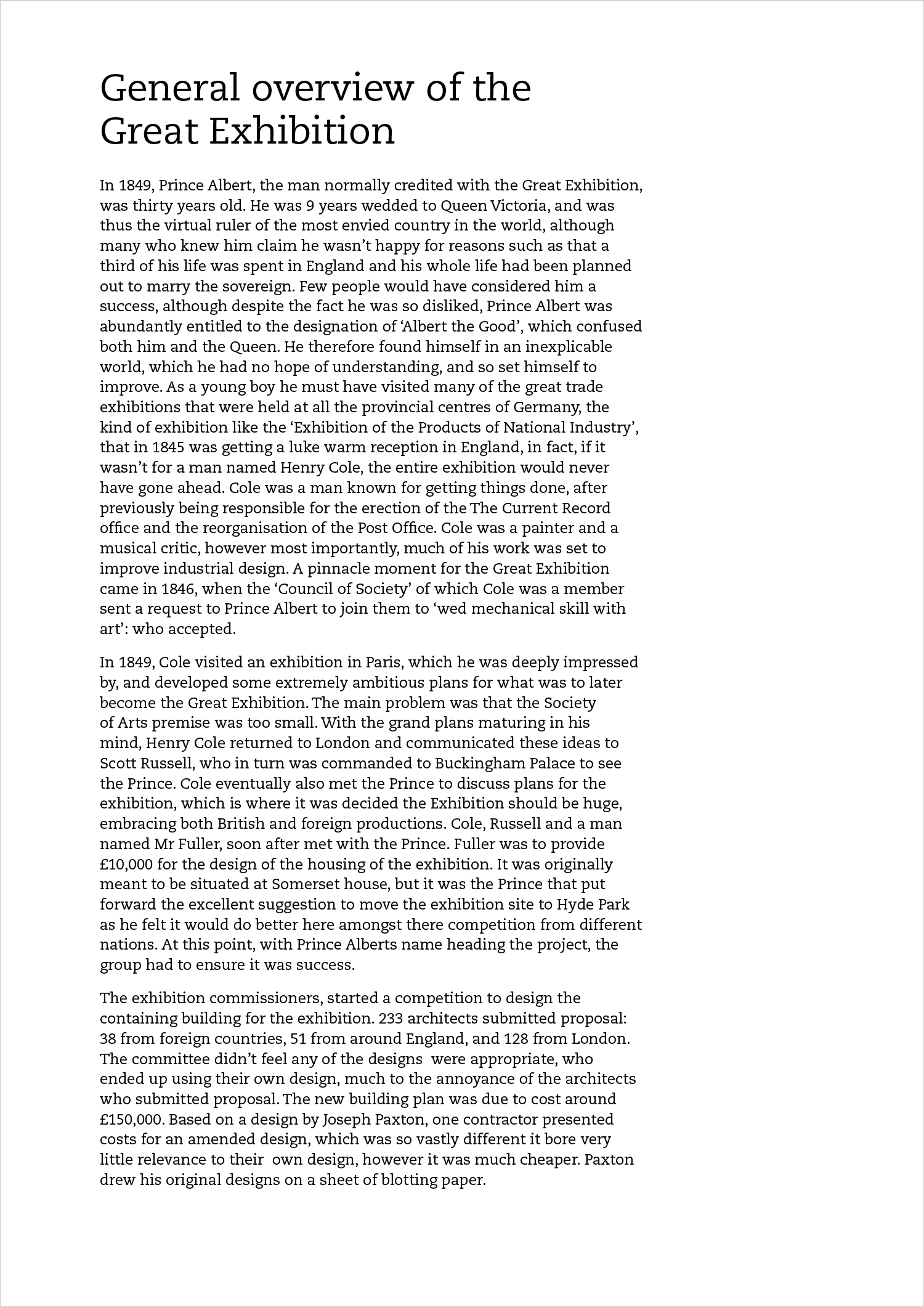
Un estudio reciente de una tesis de licenciatura en la Universidad de Reading, Reino Unido (Moys, Loveland y Dyson, 2018) encontró diferencias de desempeño entre diagramaciones que variaron en calidad tipográfica. Se leyó más rápido con la diagramación ‘buena’, y hubo diferencias en la precisión del recuerdo. Los resultados de este estudio son intrigantes, puesto que las diferencias en el recuerdo dependen de si los participantes leen un impreso o una pantalla Kindle. La versión en pantalla Kindle es la esperada: más respuestas correctas cuando la diagramación es mejor. Pero, la versión en impreso invierte este resultado: el recuerdo es mejor con un diseño deficiente. Existe una posible explicación de la razón por la que un diseño deficiente mejora el desempeño (presentada en el Capítulo 7), pero resulta difícil explicar por qué los resultados son diferentes para kindle y para impreso.
Pregunta: ¿Tienes alguna sugerencia que explique por qué los resultados son diferentes?
Dejando a un lado la falta de explicación para los resultados, el estudio de Moys, Loveland y Dyson (2018) encontró diferencias tanto en la velocidad de lectura como en el recuerdo, a diferencia de los estudios anteriores. ¿Qué podría explicar esta divergencia? Los estudios varían de muchas formas, pero es probable que la razón más obvia sea el diseño del material de prueba. A diferencia de la mayoría de las investigaciones que se resumieron con anterioridad en este capítulo, las cuales se centran en una variable tipográfica, estos formatos o diagramaciones requieren que los investigadores produzcan tanto material bien diseñado como producir material mal diseñado, tarea que podría pensarse que es más fácil. Las pautas de diseño deben interpretarse y deben tomarse decisiones sobre el modo de combinar variables. Como se argumentó en el Capítulo 4, si los investigadores carecen de una formación en diseño, esta tarea no es tan fácil.
Los estudios realizados en la década de 1990 no ilustraron su material de prueba; sabemos que eso es bastante común. En consecuencia, es difícil afirmar con certeza alguna que los materiales utilizados no fueron ejemplos apropiados de diseños buenos y malos. Sin embargo, Muter y Maurutto (1991) sugieren que algunas de sus ‘mejoras’ pueden haber tenido un efecto negativo, por ejemplo, indentar cada dos líneas (véase la Figura 6.18, a continuación). Es probable que la falta de un margen izquierdo consistente haya creado problemas con los barridos de retorno de los ojos.


Figura 6.18: Simulación de formatos normal (arriba) y mejorado (abajo) empleados por Muter y Maurutto (1991).
El estudio posterior (Chaparro, Shaikh y Baker, 2005) incluye ejemplos de diagramaciones ‘mejoradas’ y ‘malas’ que fueron creadas por ‘tipógrafos expertos’. Una versión de diagramación buena y pobre se muestra en la Figura 6.19. El aspecto más evidente de una mala práctica es la división de texto alrededor de una imagen. En este caso, las medidas de desempeño quizás no hayan sido suficientemente sensibles para detectar diferencias. Por ejemplo, los participantes pudieron volver a los párrafos para buscar las respuestas a las preguntas de comprensión, con cierta restricción de tiempo. Esta tarea es más simple que tener que recordar lo que se ha leído.

Figura 6.19: Simulación de las dos diagramaciones usadas por Chaparro, Shaikh y Baker (2005).
El material de prueba utilizado en Moys, Loveland y Dyson (2018) también fue diseñado por alguien con formación tipográfica (el estudiante que fue autor) y varió la alineación, el espaciado entre caracteres, el espaciado entre líneas y la longitud de línea. No se implementaron tratamientos tipográficos exactamente iguales para impreso y pantalla. Esto habría provocado que ambos tuvieran una diagramación menos que óptima, cuando el objetivo era una buena tipografía, y entonces habría sido una concesión innecesaria. En consecuencia, se utilizó una diagramación adecuada para cada uno. La diagramación deficiente utilizó texto justificado (para introducir inconsistencias en el espaciado entre palabras), un espaciado entre letras más ajustado, un interlineado mayor y una longitud de línea sustancialmente más larga (véase la Figura 6.20). La optimización de las diagramaciones para los ejemplos adecuados y la manipulación de muchos atributos tipográficos en la creación de una diagramación deficiente, pueden explicar las diferencias en el desempeño. Además, se introdujo un retraso entre la lectura del texto y la respuesta a preguntas de opción múltiple (sin poder revisar los textos), lo que tal vez haya aumentado la sensibilidad de esta medida.

a) pantalla de tinta electrónica con diagramación pobre

b) pantalla con buena diagramación

c) impreso con diagramación pobre

d) impreso con buena diagramación
Figura 6.20: Cuatro versiones de texto utilizadas por Moys, Loveland y Dyson (2018): (a) pantalla de tinta electrónica con diagramación pobre; (b) pantalla con buena diagramación; (c) impreso con diagramación pobre; (d) impreso con buena diagramación.
A pesar de las razones positivas para incluir diversas variables en un mismo estudio, la mayoría de los resultados tienen un valor bastante limitado al informarnos cómo diseñar para optimizar la legibilidad. Indican que los participantes (lectores) pueden juzgar qué diseños son mejores, o más bien, sus juicios coinciden con los juicios de los investigadores.
Preguntas: Explica la diferencia entre la capacidad de los participantes para juzgar qué diseños son más legibles y si éstos coinciden con los juicios de los investigadores. ¿Por qué podría ser importante esta distinción?
Resumen
Este capítulo dedica una amplia sección a la tipografía, lo que puede hacerlo parecer como el aspecto más importante de la legibilidad. Sin embargo, no debemos olvidar que la forma en que los diseñadores gráficos y de tipografía utilizan los tipos de letra resulta de vital importancia para facilitar la lectura. Al comenzar este capítulo con la investigación sobre los tipos de letra, señala que la lectura comienza con la identificación de letras.
Este resumen no es exhaustivo ya que existen factores que afectan la legibilidad, tales como el contraste entre tipografía y fondo, la tipografía invertida y el tamaño de los márgenes, que no se han cubierto. No tengo un fundamento claro para excluirlos, mas que sugerir que la investigación al respecto es bastante limitada y parece menos relevante para la práctica actual.
Además, quizás hayas notado que el número de investigaciones es muy diferente dependiendo del atributo o variable tipográfica. No pretendo decir que he cubierto todos los estudios de investigación, pero es probable que dicho desbalance refleje de manera razonable, el volumen relativo de trabajo en cada área. Por lo tanto, podríamos preguntarnos ¿por qué no se ha trabajado tanto en la indicación de párrafos? Puedo especular que debido a que la investigación existente no muestra ninguna diferencia y sea de menos interés para otros investigadores. A diferencia de algunas áreas de investigación que pueden reportar modelos y teorías de lectura o coincidir con otras disciplinas, abordar el tema de los párrafos tiene una aplicación directa en la profesión del diseño, pero escasa importancia teórica. En consecuencia, corresponde a los investigadores empíricos tratar este tema. En otras áreas, han surgido valiosas ideas al combinar los resultados de diferentes tipos de investigaciones con diferentes objetivos.
Junto con la cobertura desigual, existen discrepancias en la confiabilidad y carácter informativo de las investigaciones. Esto ocurre particularmente cuando existe escasa investigación o se hallan resultados contradictorios. En tales casos, es posible que tengas que decidir qué te será de utilidad en el resumen, pero espero haberte proporcionado alguna orientación.
Al hacer mis investigaciones para este presente texto, me entusiasmó descubrir un gran número de estudios publicados por un profesor español de psicología en la Universidad de Valencia: Manuel Perea. Habrás notado que en el resumen se cita su apellido en bastantes ocasiones. Sus trabajos me alentaron, dado que la mayoría de los estudios sobre legibilidad se han llevado a cabo en inglés y con participantes que están familiarizados con las convenciones tipográficas en el Reino Unido o en los Estados Unidos. En algunas partes de este texto, he mencionado convenciones que tal vez difieran de aquéllas en México (gracias a mi editora). Aunque los estudios de Perea se han realizado en España, amplían la generalidad de los resultados al idioma español y a Perea le ha interesado considerar cualquier posible influencia de la lengua en los resultados (aunque no en las convenciones tipográficas).
Junto con sus colegas investigadores, Perea ha reconocido la importancia potencial de los factores tipográficos en la lectura y ha explorado el papel de:
-
mayúsculas contra minúsculas
-
espaciado entre letras
-
las mitades superiores contra las inferiores de las letras
-
el tipo en negrita
-
los tipos con y sin serifs
En consecuencia, tengo la esperanza de que este reciente interés de varios grupos de investigadores aliente a otros a profundizar en los efectos de la tipografía en la lectura, para poder informar a los profesionales.