7. Más allá de la investigación
Ampliación del alcance de este libro
Este libro comenzó con una definición amplia de legibilidad y evitó deliberadamente restringir la definición a la claridad de los caracteres individuales. Dicho enfoque me ha dado la libertad de escribir sobre las variables tipográficas que pueden afectar la legibilidad, la fluidez de lectura, la usabilidad (y otros conceptos relacionados). Sin embargo, el contenido del libro refleja un enfoque bastante tradicional de la legibilidad, es decir, de estudios que rebasan los 50 años, con algunas actualizaciones que incluyen estudios recientes. También se incluyeron estudios relativos a la legibilidad en pantalla de hace más de 30 años.
Podrías cuestionar la relevancia que investigaciones tan antiguas tienen para el diseño actual – tanto para imprimir como para ver en una pantalla– ciertamente, yo misma lo hago. Mis razones para incluir este material antiguo son porque los estudios:
-
proporcionan un medio de comparación con investigaciones más recientes, ya que algunos de sus resultados aún pueden ser válidos
-
crean un marco para la introducción de estudios más recientes, mediante la identificación de variables y métodos
-
llenan lagunas, ya que todavía no existe un gran cuerpo de investigación sobre la legibilidad por medio de las tecnologías más nuevas, como los dispositivos móviles
En particular, la comparación entre legibilidad en impresos y en pantalla me ha interesado personalmente, ya que mi propia investigación se basó en la creencia de que no se trata simplemente de aplicar lo que sabemos sobre diseño para impresos al diseño para pantallas. Creo que la investigación sobre legibilidad en impresos puede a la vez informar y restringir el diseño para pantallas. Los principios generales como la congruencia, la facilidad de navegación y una buena legibilidad se pueden aplicar tanto a las tecnologías para impresos como para pantallas. Sin embargo, las particularidades de la lectura en pantalla: el modo en que interactuamos con ella, sus diversos propósitos (es decir, leer de manera superficial, escanear, lectura corrida), y nuestra familiaridad y comodidad con su uso, tendrán un impacto en la legibilidad.
En este último capítulo, exploraré:
-
cómo la familiaridad con lo que se lee puede contribuir a la legibilidad
-
la interacción con dispositivos móviles
-
las impresiones de material tipográfico
-
un desafío a la legibilidad
Reconsideración de la familiaridad
Como se indicó en el Capítulo 4, Beier y Larson (2013) abordaron directamente la familiaridad tipográfica. Consideraron dos perspectivas para proponer que la familiaridad se basa en:
-
la frecuencia de exposición al tipo de letra, lo que coincide con la definición de legibilidad de Licko descrita en el Panel 1.1: “Se lee mejor lo que más se lee”
-
las formas comunes de letras que resultan en un prototipo o esqueleto para cada letra se pueden identificar al sobreponer tipos de letra comunes para revelar las partes que comparten (véase Figura 7.1)

Figura 7.1: Basado en Frutiger (1998, p. 202), quien sobrepuso la a en ocho tipos de letra para demostrar la forma del esqueleto (el área más oscura). En este caso, los tipos de letra son Times, Palatino, Baskerville, Garamond, Helvetica, Univers, Bodoni y Minion.
El estudio tiene como objetivo establecer cuál de las dos perspectivas sobre familiaridad afecta la velocidad y las preferencias de lectura. Las fuentes se diseñaron con:
-
formas comunes de letras, que coincidieran con los esqueletos
-
formas de letras poco comunes, diferentes de los esqueletos
Se seleccionaron fuentes que son:
-
conocidas por los participantes (por medio de una exposición previa)
-
desconocidas (es decir, nuevas) para los participantes, tal como fueron diseñadas por Sofie Beier para el estudio
Las fuentes utilizadas en el estudio se enumeran en la Tabla 7.1. Hay una celda en blanco en la tabla (formas de letras poco comunes pero que son fuentes conocidas) porque no solemos encontrar fuentes con formas de letras poco comunes. Se presentan ejemplos de formas de letras poco comunes en Spencer Neue y PykeText Neue en la celda inferior derecha.
El estudio incluye dos pruebas cortas de velocidad de lectura, separadas por una sesión más larga (20 minutos) en que se leen historias cortas en el tipo de letra que se evalúa. Además, los participantes responden preguntas sobre la experiencia de lectura después de cada prueba de velocidad de lectura. Se brindan más detalles sobre el método en el Recuadro 7.1.
Los resultados no nos dan una indicación clara sobre la manera en que la familiaridad puede contribuir a la legibilidad. Aún existe cierta ambigüedad si la cantidad de exposición a un tipo de letra es una variable crítica para la legibilidad de formas de letras comunes. Con todas las fuentes, los participantes leyeron más párrafos en la prueba posterior que en la prueba previa, es decir, leyeron más rápido en la segunda prueba. Esto podría interpretarse como un respaldo para la explicación de la cantidad de exposición, ya que la prueba posterior se aplicó después de leer más en la fuente. Sin embargo, esto también podría ser un efecto de la práctica, ya que es probable que seamos mejores cuando llevamos a cabo una tarea la segunda vez. Las fuentes con formas de letras poco comunes (Spencer Neue y PykeTest Neue) se leyeron tan rápido como las que tienen formas de letras comunes (conocidas y desconocidas).
Las respuestas a las preguntas revelaron que las formas de letras poco comunes no se consideran agradables para leer en el futuro, ni una experiencia de lectura cómoda, y causan que los participantes se centren en el tipo de letra. Aunque estas percepciones negativas son menos fuertes después de una mayor exposición, contrastan con las respuestas positivas a las formas comunes de letras. Estos juicios, por lo tanto, respaldan la explicación de que deseamos la familiaridad de las letras que se aproximan al prototipo o esqueleto.
Si nos guiamos por las opiniones de los lectores, seremos conservadores en nuestro diseño de formas de letras en caso de que los lectores elijan no leer las tipografías que varían demasiado de las que han leído con anterioridad, aunque puedan leerse de manera eficiente. Esta disparidad entre los juicios subjetivos sobre lo que es fácil de leer o que preferimos y la facilidad con que realmente leemos el texto, ocurre con las longitudes de las líneas en la pantalla (véase el Capítulo 5). Si estamos condicionados a percibir que lo que vemos con mayor frecuencia es más fácil de leer (formas comunes de letras o longitudes moderadas de líneas), entonces una reiterada exposición a lo menos familiar puede reducir la discordancia entre nuestros juicios y nuestro desempeño. Sin embargo, necesitamos percibir lo que un lector experimenta con lo menos familiar de una manera más positiva: un desafío para los diseñadores.
Question: Si lo que declaran las personas que leen mejor, no es en realidad lo que leen mejor, ¿qué resultado usarías para informar tu diseño? ¿Puedes pensar de qué maneras se pueden introducir tratamientos tipográficos menos familiares?
Breves miradas al texto
El tipo de lectura que llevamos a cabo y nuestro uso de dispositivos móviles, ha sido abordado por el ‘Grupo de presentación clara de información’ (Clear Information Presentation Consortium), resultado de la colaboración entre el AgeLab del MIT (Massachusetts Institute of Technology) y Monotype (especialistas en fuentes y tecnología). Su objeto de estudio es la informática móvil y un estudio inicial (Reimer, Mehler, Dobres, Coughlin, Metteson, Gould, Chahine y Levantovsky, 2014) utilizó un simulador de conducción. Ellos comparan la selección de menú con dos tipos de letra que son típicamente utilizados en la industria automotriz para las pantallas de vehículos: Eurostile y Frutiger (véase Figura 7.2). Se hace una distinción entre leer texto corrido y los breves vistazos típicos de la lectura de pantalla mientras se conduce. Su estudio indicó que los hombres miran con menos frecuencia y pasan menos tiempo echando un vistazo a las pantallas de texto de menús que se formatean en Frutiger en comparación con Eurostile. Las mujeres no mostraron esta diferencia entre los dos tipos de letra. Para explicar esta diferencia de género, los investigadores especulan que puede haber diferencias perceptuales asociadas con el género o que las mujeres son más reacias al riesgo. Esto último parece más probable ya que las mujeres tienden a pasar menos tiempo mirando las pantallas y, por lo tanto, se fijan más en el camino (en la simulación).
Question: ¿Cuál es tu interpretación de esta diferencia de género?

Figura 7.2: Tipo de letra Eurostile (arriba) y Frutiger (abajo) utilizados por Reimer et al. (2014) y Dobres et al. (2016).
Un estudio posterior del mismo grupo abandonó el simulador de conducción y utilizó un método de exposición breve (véase Capítulo 4 y Panel 4.3), adaptando el tiempo de visualización para cada participante y utilizando una tarea de decisión léxica (Dobres, Chahine, Reimer, Gould, Mehler, y Coughlin, 2016). Descubrieron que Frutiger es más legible que Eurostile . Los hombres y las mujeres muestran el mismo patrón de resultados cuando se eliminan los efectos del comportamiento mientras se conduce. Por lo tanto, los resultados previos podrían explicarse por una diferencia en la forma en que las mujeres abordan una tarea que implica conducir y no por la explicación poco probable de las diferencias perceptuales. (véanse en el Panel 7.1 comentarios sobre el cambio de método)
Navegación a través de diferentes estilos de menú
El Capítulo 1 menciona la usabilidad como una forma de describir la facilidad con que se maneja el material impreso o en pantalla, mientras que la legibilidad concierne a la lectura. Por lo tanto, la usabilidad abarca la navegación y, aunque este término se utilizó en el Capítulo 6 para describir el manejo de encabezados en texto impreso, la usabilidad comúnmente se refiere a la interacción con las tecnologías para las pantallas.
Un estudio que emplea teléfonos inteligentes para comparar diferentes estilos de diseño de menús sirve de ejemplo para un estudio de usabilidad con tecnología que era vigente en 2014. El estudio utiliza un iPhone 4S de 8.89 cm (3.5 pulgadas, medición diagonal) que opera con iOS 7.1. Esta investigación se llevó a cabo para una tesis de licenciatura en la Universidad de Reading, Reino Unido (Rudgard-Redsell, 2014). Dado que las pantallas pequeñas de los teléfonos inteligentes cuentan con menos pixeles para mostrar tanto el contenido y las herramientas de navegación, se han incorporado diversos estilos de menús en los sistemas operativos. El estudio comparó los cuatro estilos de menú que se muestran en la Figura 7.3 y midió la usabilidad durante el tiempo necesario para completar una tarea que requiere navegar entre varias pantallas. Esta medida de desempeño se comparó con sus juicios subjetivos de usabilidad, incluyendo:
-
facilidad de uso percibida
-
velocidad de uso percibida
-
preferencia de uso
-
visto con mayor frecuencia
-
cualidades estéticas
-
preferencia por el estilo general
El estudio descrito en el Capítulo 5, Recuadro 5.2 compara la legibilidad real y percibida (el modo en que leemos comparado con nuestros juicios sobre cómo leemos). Aquí podemos observar una comparación similar de usabilidad real y percibida.

Figura 7.3: Cuatro estilos de menú que fueron evaluados, de izquierda a derecha: menú desplegable, barra de pestañas, menú al margen , vista de retícula (Rudgard-Redsell, 2014).
El estudio encontró que con el estilo de menú con barra de pestañas, se navega más rápidamente y también se percibe como el de uso más rápido. Sin embargo, se cree que el menú lateral es más fácil de usar y más agradable estéticamente, lo cual sugiere que los usuarios dan mayor énfasis a la cantidad de contenido que se puede mostrar en la pantalla pequeña, y no a la velocidad de navegación. Con la barra lateral, cuando el menú está inactivo, solo ocupa el espacio de un botón para mostrar y ocultar sus opciones. La barra de pestañas tiene opciones de menú constantemente visibles en la pantalla, lo cual ocupa más espacio.
Los participantes en el estudio fueron jóvenes estudiantes de licenciatura en la Universidad de Reading, y la mayoría utilizaba a menudo aplicaciones de redes sociales. El autor reconoce que los resultados podrían haber sido diferentes con usuarios menos experimentados, pero los resultados nos informan que los usuarios no necesariamente prefieren el método de navegación más rápido. En cambio, les atrae un estilo con el que se sientan cómodos y que consideren estéticamente agradable. Un desarrollo de software que coincida con estas preferencias representa un aspecto importante del diseño de interfaces centrados en los usuarios y recalca la relación entre funcionalidad (usabilidad o legibilidad) y estética (véase el Capítulo 1).
Pregunta: Si estuvieras diseñando una interfaz, ¿a qué le darías prioridad?
Estética
Algunos trabajos recientes complementan la investigación sobre legibilidad al permitir que las dimensiones o constructos funcionales y estéticos surjan de las percepciones de los lectores de documentos. La investigación amplía los estudios de la semántica tipográfica (descritos en el Capítulo 6) para revisar las connotaciones de diferentes diagramaciones tipográficas. Éstas incorporan variables estilísticas (por ejemplo, tipo y peso de letra) y atributos espaciales o estructurales (por ejemplo, columnas y uso de espacios en blanco) (Moys 2014a, 2014b). El enfoque adoptado refleja la naturaleza multivariada del diseño de documentos, que toma en cuenta la interacción entre las variables tipográficas. Además, permite a los participantes comentar sobre constructos que les resultan relevantes, en vez de que sean impuestos por el investigador.
Con base en un estudio preliminar, se utilizaron diagramaciones de revistas con tres patrones de diferenciación tipográfica (alto, moderado, bajo) y contenido controlado, a fin de investigar qué impresiones de los documentos tenían los participantes. La Figura 7.4 ilustra ejemplos de los tres patrones de diferenciación tipográfica. Los temas centrales que surgen son:
-
referencias a la apariencia de los documentos (es decir, atributos estilísticos y estructurales)
-
comentarios evaluativos que se refieren a la atracción en lectores particulares
-
referencias a los tipos de contenido, publicaciones, géneros, etc.
-
apreciaciones sobre la credibilidad o idoneidad
-
consideración de cómo los lectores experimentan e interactúan con los documentos, respecto a la usabilidad y la lectura

a) la izquierda muestra alta diferenciación

b) la central moderado

c) la derecha baja
El último tema se relaciona con la legibilidad y demuestra que los lectores son sensibles a la forma en que las diagramaciones tipográficas pueden obstaculizar o apoyar la lectura (Moys, 2014a). Sin embargo, existe una amplia gama de impresiones que nos permite considerar el modo en que la legibilidad o la usabilidad se relaciona con las evaluaciones de la estética, el género y la idoneidad para propósitos específicos. Como se indicó en el Capítulo 1, la legibilidad no debe centrarse únicamente en las características físicas del texto. La legibilidad también se determina por el propósito y el contexto de la lectura y las características del lector. Los participantes perciben todos estos aspectos relacionados con la tipografía de los documentos cuando pueden emplear sus propios constructos.
Argumentos en contra de la legibilidad | disfluencia
En la última sección del Capítulo 6, describo un estudio en el que una diagramación deficiente mejora el recuerdo del contenido, en comparación con una buena diagramación cuando se lee un impreso, pero no con un dispositivo en una pantalla de tinta electrónica (eInk). En consecuencia, el resultado del impreso contradice los hallazgos de la investigación sobre legibilidad mientras que la lectura de un dispositivo eInk los confirma.
Y aún tengo una pregunta sin responder: ¿por qué los resultados son diferentes para un impreso que para eInk? Una segunda pregunta es por qué una diagramación –de la que investigaciones anteriores nos dicen que es más difícil de leer– ayuda al recuerdo del contenido. Debemos recordar que una diagramación deficiente, tanto en impresos como en pantalla, disminuyó la velocidad de la lectura, lo cual concuerda con los resultados de la investigación sobre legibilidad.
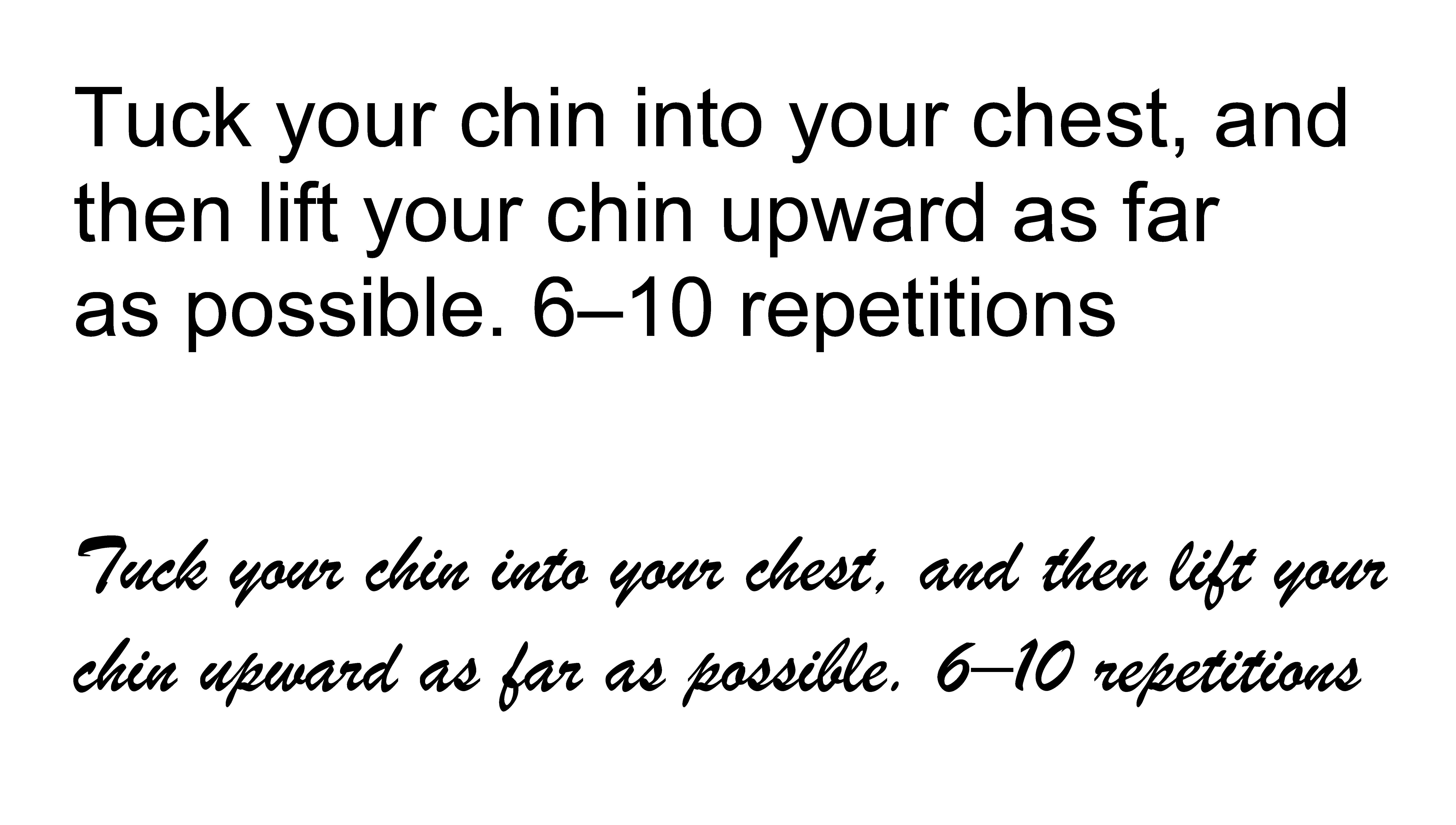
Una posible respuesta a la segunda pregunta viene de cierta investigación que estudia cómo la fuente usada para presentar material puede afectar la fluidez en el procesamiento de información (Song and Schwarz, 2010). Uno de sus estudios compara la descripción de un ejercicio de rutina en Arial con la misma descripción en Brush (véase Figura 7.5). Los lectores pensaron que el ejercicio les tomó casi el doble de tiempo cuando leyeron con fuentes más difíciles de leer (Song and Schwarz, 2008). Sin embargo, ellos interpretaron equivocadamente la dificultad en la lectura como la dificultad en hacer el ejercicio.

Figura 7.5: Parte de la descripción del ejercicio usada por Song y Schwarz (2008) en Arial de 12 puntos (superior) y Brush en 12 puntos (inferior), illustrado en Song y Schwarz (2010).
Otro estudio posterior encontró que las fuentes que son más difíciles de leer mejoran el aprendizaje (Diemand-Yauman, Oppenheimer y Vaughan, 2011). La explicación se basa en el concepto de disfluencia, que se refiere a nuestra experiencia metacognitiva de facilidad o dificultad. En este contexto de aprendizaje, significa que nos hacemos conscientes de la dificultad de leer fuentes menos legibles, y se asume que esto nos obliga a esforzarnos más en la tarea. Así, con el mayor esfuerzo, procesamos el texto más detalladamente y, por lo tanto, recordamos más. Estos investigadores demostraron el beneficio de las fuentes cuya lectura es más difícil en una tarea de memoria y lo comprobaron en la vida real en un salón de clases.
Existen varios problemas con la investigación de la disfluencia que se analizan plenamente en el Recuadro 7.2. Si bien es tentador ignorar este trabajo, creo que es importante incluirlo aquí porque:
-
uno de mis alumnos encontró este curioso resultado (Moys, Loveland, y Dyson, 2018)
-
los estudios de Diemand-Yauman et al. (2011) reciben gran atención: 541 citas y artículos en la prensa popular
-
los estudios que exploran la disfluencia mediante el uso de fuentes de difícil lectura u otras variaciones tipográficas, no se refieren a la investigación sobre legibilidad. Me parece que resulta útil integrar estos dos campos de estudio
Quizás debido a las trascendentales implicaciones de promover la disfluencia, se han realizado diversos estudios para verificar si se pueden replicar los resultados. Muchos estudios no han podido comprobar y no han encontrado que hacer materiales de lectura más difíciles, mejora el recuerdo o la comprensión. Estos resultados indican que los efectos de la disfluencia no son robustos (repetibles) y se han realizado esfuerzos para determinar qué características pueden afectar los resultados. Las sugerencias incluyen:
-
características del sujeto (por ejemplo, habilidades académicas y espaciales, conocimiento previo, motivación)
-
características de la tarea (por ejemplo, dificultad de la tarea, ritmo de lectura libre versus ritmo determinado de lectura)
-
características del material (por ejemplo, cuán diferente es la versión de difícil lectura)
A pesar de estas investigaciones, aún no sabemos qué condiciones de disfluencia podrían ayudarnos a recordar lo que hemos leído. Un resultado razonablemente consistente de estos estudios es que nuestra lectura es más lenta cuando el material que se utiliza está hecho deliberadamente para dificultar la lectura, lo que no debe sorprendernos, pues es básicamente el mismo resultado que en la investigación sobre legibilidad. Yo no recomendaría a los diseñadores utilizar material menos legible en su práctica de diseño, ya que no tenemos una evidencia de que haya una mejora en la retención o la memoria; A pesar de que la disfluencia puede tener, algunas veces resultados positivos, se ha aconsejado a comunicadores y educadores a presentar información que facilite el procesamiento para promover la legibilidad (Song and Schwarz, 2010, p. 111). Aún Diemand-Yauman y sus colegas advierten que hay un peligro de movernos de material disfluente a material ilegible, lo que dificultaría el aprendizaje (Diemand-Yauman et al., 2011, p. 114).
Volviendo a la primera pregunta en el Capítulo 1, ¿cuál sería ahora tu respuesta?
Question: ¿Es la legibilidad un concepto binario (es decir, legible o ilegible) o hay niveles de legibilidad, y acaso también de ilegibilidad? Y si hay niveles, ¿cómo decidimos cuál es un nivel aceptable de legibilidad?
Conclusión
Este último capítulo se ha alejado del tema general de la legibilidad, pero ha intentado proporcionar una reflexión sobre áreas de investigación relacionadas. Es posible que en su mayoría estas investigaciones informen a la práctica del diseño, aunque recomiendo tratar el concepto de la introducción de la disfluencia con extrema precaución. Existen otras maneras de invitar a los lectores a adentrarse con un texto que no dificulte la lectura.
Si como lector sientes que no era necesario leer tanto sobre los procesos psicológicos involucrados en la lectura o los detalles de los experimentos, espero que te hayas saltado estas partes o solo las hayas leído por encima. El libro está diseñado para permitirte hacer esto y elegir tu propia estrategia de lectura. Si desarrollaste un interés sobre cómo leemos y cómo se lleva a cabo una investigación, espero que te continúes con este interés en el futuro. Necesitamos actualizar nuestra base de conocimientos de investigación para realizar un seguimiento de los cambios en las tecnologías basadas en pantallas y los diferentes hábitos de lectura. Como diseñador tipográfico o gráfico, puedes hacer una contribución invaluable, especialmente si estás dispuesto a colaborar con otras disciplinas.